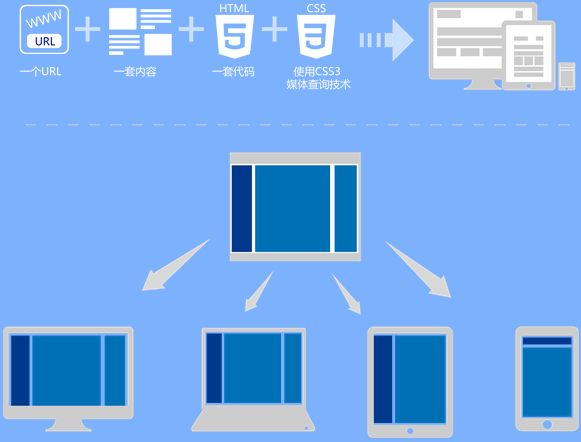
在HTML5、CSS3等网页前端技术流行的今天,响应式布局的网站越来越受到大家的青睐,也有越来越多的企业将自己的公司网站做成了响应式布局的企业网站,最大的好处无疑是对移动端访问的支持,网站不仅仅只能在电脑上访问,在手机、平台等移动设备上均能良好展示。
对于很多企业主,可能响应式网站或者自适应网站听起来并不陌生,不就是网站在电脑端和手机端打开都可以良好的展示吗?其实远没有那么简单,很多网站实则是伪响应式网站,比如我们常见的将网站做成有PC版本和手机版本,不同终端访问则识别跳转至对应版本网站,这种方式的网站实际上不属于响应式布局网站。

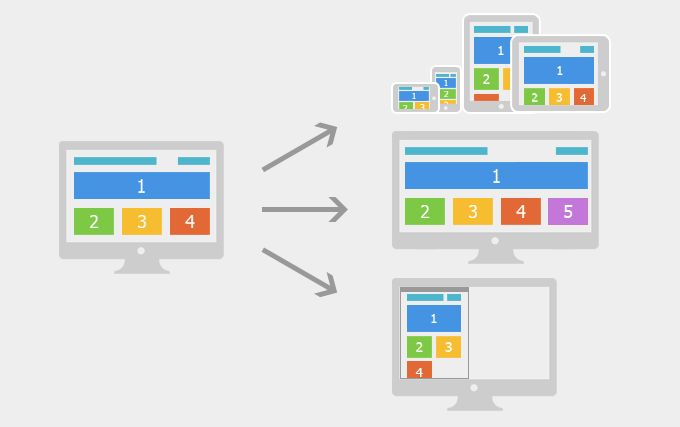
什么才是真正的响应式布局网站?即不同访问终端、不同显示分辨率访问网站同一网址(并没有做任何跳转),访问的页面都能自适应的良好展示,这才是真正的响应式布局网站,而要做到这样的响应式布局,对前端的技术或者说对样式表CSS的构建能力是有相当要求的!接下来我们来浅谈一下响应式布局的企业网站的基本建设流程:
第一步、对网站访问终端进行分析后策划:
企业主对于自己的企业网站首先得有一个清晰的认识,网站上线后,目标客户人群是怎样?网站访问人群的上网习惯是怎样?用电脑多还是手机多,用电脑一般用怎样的显示分辨率,用手机一般用多大的屏……等等这些都决定了你对一个响应式布局的企业网站的基本策划。如果仅仅考虑最基本的设备类型,包括电脑、手机、平板,你就仅需用最通用的电脑屏幕分辨率、手机分辨率和平板分辨率;如果考虑的更为周全,不同屏幕尺寸的分辨率、是否宽屏、不同的手机和平板分辨率、是否横向和竖向等等因素所带来的不同分辨率你可能都得考虑进去,这也决定了在样式CSS中会加入多种宽度分辨率判断。

对于不同的分辨率样式,你就需要策划清楚不同的设计风格,比如导航栏是否收起、产品展示一行几个、宽度分别多少、某些版块是否在某种分辨率下不予显示等等,你都需要在这个步骤策划清晰并在样式表中有所规划。
第二步、视觉设计及前端实现:
规范和策划好响应式网站中不同的分辨率展示后,我们就可以按策划设计出不同展示形式,这里要格外说的是,响应式布局的网站可能不如普通PC网站在设计上来的那么自由和随意,或者说在排版布局方面要相对规矩很多,各版块相对方方正正一些,在设计中要考虑到不同显示尺寸下显示的样式,页面的布局如何变化,内容尺寸如何缩放,功能、内容的删减,甚至针对特殊的环境作特殊化的设计等,这个过程就需要网站设计师和前端开发人员不断的沟通。可以这么说:响应式布局网站的设计可由不得设计师们天马行空了!
而在前端实现方面,网站前端开发工程师们可以除了自己手写样式代码外,还可以采用一些较为成熟的响应式框架,如Bootstrap、Foundation、Less等等,哪个好用就得见仁见智了,取决于前端工程师的个人熟悉程度和爱好了!

第三步、网站后台搭建及程序嵌套:
和普通的网站一样,做好了前端页面,当然要进行后台搭建并对前端页面进行程序嵌套,因本文主讲的是响应式布局网站,大家有否想过将后台页面也做成响应式布局?可能很多人觉得没有必要,因为网站管理及内容更新人员一般都得用电脑来进行操作,后台当然在PC下访问即可,但随着这个移动时代的发展,网站管理者是不是也可以拿起手机就可以方便快捷的操作后台进行网站更新了呢?假如咱们的网站无论前端页面还是后台管理,都是响应式布局,都能自适应终端展示,那就完美了!

刚刚好,咱江昱信息对响应式布局企业网站的建设颇有心得,也有诸多建设案例,有兴趣的看客不妨到咱们的案例中看看这样的网站案例,也欢迎给我们建议!更欢迎有建站需求的客户来找我们,让我们也给您规划一个完美的响应式布局企业网站!
建站咨询热线
15918829458